Asi jste někdy zaznamenali zkratky jako CMYK, RGB nebo RAL ve spojitostí s barvou. Jedná se o rozdílné modely, které umožňují barvy míchat a popisovat. A každý systém má také odlišné použití. Ale hezky popořádku, než si popíšeme jednotlivé modely, uděláme si nejdříve pořádek v pojmech.
Pojmy
Průměrný člověk dokáže vidět okolo milionu barev. Nicméně, ne vždy dokáže barvy přesně odlišit. Dvě podobné barvy můžeme vnímat jako stejné. Nebo naopak vidíme rozdíly v barvě objektů stejné barvy, pokud jsou v jiném úhlu nebo různém osvětlení.
Aby výrobci a designéři mohli reprodukovat požadovanou barvu pokaždé přesně, potřebují způsob, jak kvantifikovat vlastnosti barvy a určit numerický rozdíl mezi nimi. A to je přesně důvod, proč vznikly barevné modely. Abychom mohli barvy definovat, popsat a katalogizovat. Díky barevným modelům máme jistotu, že pokud si koupíme modrou barvu s daným kódem, například na nátěr plotu, je to vždy ta samá modř. S barevnými modely pracují např. designeři, kteří musí přesně definovat barvy v návrhu a také tiskaři, kteří musí namíchat správné barvy k tisku. Bez barevného modelu bychom vlastně neměli ani barevné monitory nebo televizi.
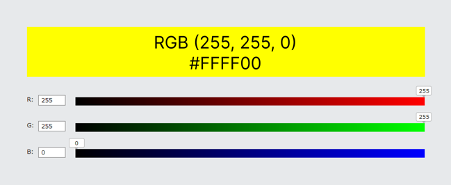
Barevný model (nebo také systém) je tedy abstraktní matematický model popisující barvu viditelného spektra pomocí čísel. Barva v modelu se skládá obvykle ze 3 čísel, vzniká kombinací těchto 3 hodnot. Na obrázku níže je například konkrétní barva určena 3 hodnotami intenzity barev červené, zelené a modré.

Barevný prostor je naproti tomu podmnožina dostupných barev, které daný barevný model nabízí. Stručně řečeno, barevný model říká, jakým způsobem barvy vznikají a barevný prostor pak definuje soubor barev, kterou je schopno určité zařízení nasnímat nebo zobrazit. Nejpoužívanější barevné prostory byly vyhlášeny jako celosvětové standardy a zařízení pracující s barvami (monitor, display, projektor, digitální fotoaparát, skener, tiskárna a další) podporují právě některý z těchto standardů.
Většina zařízení využívá pouze 1 barevný prostor. Ovšem existují například monitory pro profesionály, které mají k dispozici více barevných prostorů, mezi nimiž lze přepínat. Výrobce vždy uvádí, v jakém barevném prostoru zařízení pracuje a na kolik procent jej pokrývá. Pokud je uvedeno, že daný standard plní na 90 %, znamená to, že zařízení umí zobrazit pouze 90 % barev definovaných barevným prostorem. Rozsah barev u konkrétního zařízení se nazývá gamut. Barva, které je mimo rozsah gamutu, dané zařízení neumí zobrazit a vykresluje jí pak jako nejbližší možnou dostupnou barvu v gamutu.
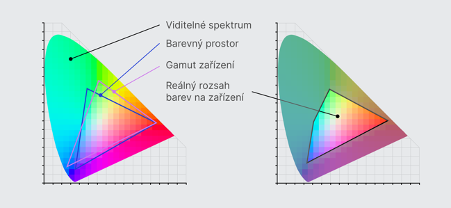
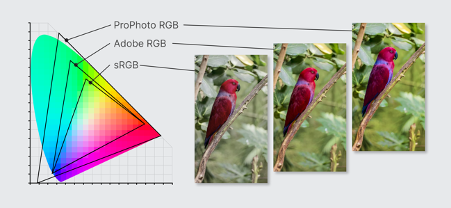
Pro pochopení barevného prostoru a gamutu je důležité porozumět diagramu CIE. Je výsledkem rozsáhlého výzkumu lidského zraku. Je také známý jako "diagram podkovy". Horní křivka ohraničuje tvar podkovy a obsahuje jasné barvy, jak jdou za sebou ve spektru. Spodní hrana diagramu je přímka, která se nazývá "purpurová čára" a spojuje opačné barvy spektra, fialovou a červenou. Barvy na této přímce v duze nenajdeme.
Z obrázku níže je patrné, že reálně zobrazovaná množina barev zařízení je průnik množiny barev využívaného barevného prostoru (jeho standardu) a gamutu daného zařízení.

Není to úplně jednoduché, že? A nyní se pojďme již podívat na základní barevné modely.
Barevný model RGB
RGB je neznámější barevný model. Je založen na vnímání barev lidským okem. V sítnici uvnitř oka jsou umístěny čípky, což jsou foto-receptorické světločivé buňky. V jednom oku je jich asi 7 milionů a rozlišují se na tři druhy: L, M a S čípky. Liší se barevnými pigmenty a citlivostí na vlnové délky, které odpovídají primárním barvám:
- červená (vlnová dálka 625 až 740 nm) – tu snímají L-čípky
- zelená (520 až 565 nm) – tu snímají M-čípky
- modrá (430 až 500 nm) – tu snímají S-čípky
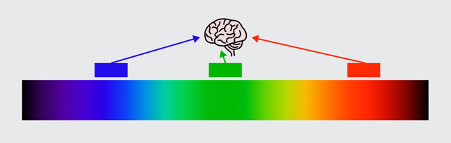
Tyto 3 typy receptorů vysílají do mozku signál, jaké intenzity je primární barevné světlo a mozek si namíchá výslednou barvu, kterou pak skutečně „vidíme“. Protože naše barevné vidění je realizováno třemi typy čípků, nazývá se
trichromatické vidění.

Na tomto principu je založen
RGB barevný model. Definuje, že každá barva vzniká mícháním tří primárních barev, červené (Red), zelené (Green) a modré (Blue). Tento model pracuje se zdrojem světla. Skládáním červeného, zeleného a modrého světla o různých intenzitách vznikají kombinace barev. Jednotlivé složky barev se sčítají a výsledek je světlo větší intenzity. Smícháme-li všechny 3 barevné složky v maximální intenzitě, vznikne bílá barva. Naopak pokud nepustíme do barevných složek žádné světlo, výsledkem bude tma, černá barva.

Jak ale intenzitu primárních barev převést na čísla? Jednoduše. Intenzita se může pohybovat mezi minimem (nic nesvítí) a maximem (svítí naplno). Minimum je nula a maximum většinou číslo 255, což je největší číslo v počítači reprezentované 1 bajtem, tedy 8 bity. Mluvíme zde o
bitové hloubce 8 bitů. Grafické SW počítačové jazyky většinou používají pro RGB model zápisy:
-
RGB decimální – intenzita primární barvy je 0–255, pak např. žlutá vzniká plnou intenzitou červené a zelené a má RGB kód (255, 255, 0).
-
RGBA – stejné jako RGB, jen ke třem základním barvám přidáváme ještě Alfa kanál (hodnota 0–1), který definuje průhlednost barvy. 0 říká plně průhledné, 1 pak zcela nepropustné. Například žlutá napůl průhledná má RGBA kód (255, 255, 0, 0.5).
-
Hexadecimální (v šestnáctkové soustavě) – intenzita primární barvy je 0 – FF, pak žlutá má RGB HEX kód #FFFF00. Toto je nejčastější zápis barvy na webu.

Barevný model RGB je
aditivní barevný model, protože funguje na principu skládání barevného vyzařovaného světla. Tento model využívají všechny zařízení, které vyzařují obraz. Je tedy s výhodou používán pro televize, monitory, displeje nebo projektory. Je tak jedním z nejdůležitějších a nejznámějších systémů pro barvy v digitálních médiích.
Barevný prostor sRGB
sRGB je nejrozšířenější barevný prostor RGB modelu. Tento standard vznikl v roce 1995 ve spolupráci společností Hewlett Packard a Microsoft pro použití na monitorech, tiskárnách a internetu. Je podporován konsorciem
W3C pro vývoj na webu a významnými společnostmi jako je IBM, Intel, Adobe, Corel nebo
Pantone. Můžeme se s ním setkat u většiny grafického softwaru. Barevný prostor sRGB v současné době kraluje internetu, většina fotografií a ilustrací na webu byla vytvořena právě díky němu. Drtivá většina běžných současných monitorů podporuje právě tento standard.
Barevný prostor Adobe RGB
Prostor sRGB je sice široce používaný, ale je poněkud limitovaný. Nedokáže totiž zobrazit některé odstíny zelené a gradienty (přechody barev) působí tmavým dojmem. A tak přišla v roce 1998 společnost Adobe s vylepšeným barevným prostorem
Adobe RGB. Využití má hlavně v digitální fotografii, kde fotky mají pak sytější a realističtější barvy. Ale abychom si je mohli správně vychutnat, musíme použít monitor, které tento barvený prostor podporuje. Jinak jsou barvy standardně přepočteny na sRGB.
Barevný prostor ProPhoto RGB
S rozvojem digitálních technologií se čím dál více používá barevný prostor ProPhoto RGB, který vyvinula společnost Kodak pro své foťáky. Tento prostor nabízí speciálně široký rozsah barev, který by měl pokrýt všechny barvy povrchů reálného světa (Pointer’s gamut). Je proto ideální ve většině případů pro využití v digitálním světě. Pokud upravujeme obrázek v ProPhoto, minimalizujeme riziko zbytečného ořezávání barev. Ale pozor, exportovat nebo navěsit na web výslednou fotku bychom měli opět v sRGB, protože pokud si jí bude někdo prohlížet v softwaru, který neumožňuje přepočet barevných prostorů, barvy budou vypadat opravdu „divně“.

Barevný model HSB
Barevný
model HSB byl vytvořen v roce 1978 jako jiná reprezentace aditivního RGB modelu. Umožňuje lepší a jednodušší míchání barev v digitálním světě, protože odpovídá lépe lidské představivosti a barevnému myšlení.
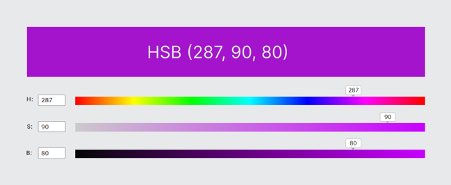
Představme si, že potřebujeme ladit sytost růžové barvy. Pomocí RGB modelu je to ale složité a neintuitivní. Nevíme, zda máme přidat více červené anebo jiné barvy pro výsledný efekt. Bylo by fajn ovládat přímo sytost barvy. A na tomto je HSB model založen. HSB model se skládá ze 3 složek:
- Odstín barvy (Hue) – hodnota 0–360 (°), odpovídá stupni na barevném kole, kde jsou za sebou uvedeny všechny základní barvy spektra. Popisuje zabarvení, barevný tón.
- Sytost barvy (Saturation) – hodnota 0–100 (%) určuje čistotu barvy. 100 znamená plný sytý odstín barvy, naopak 0 představuje šedou. Někdy se tato vlastnost nazývá chroma, síla nebo bohatost barvy. Představuje množství šedi v poměru k odstínu, např. červená s 50 % sytostí je růžová.
- Jas barvy (Brightnes) – hodnota 0–100 (%) řídí množství bílého světla. 0 udává vždy černou, 100 představuje jasný odstín. Pokud je jas 100 i sytost na 0, pak vidíme bílou a je jedno, jaký odstín byl zvolen. Tato veličina vyjadřuje, kolik světla barva odráží neboli poměr černé v základní barvě.

Barevný model HSV
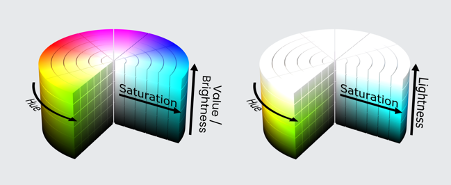
Model HSV je tentýž jako předchozí barevný model HSB. Pouze zde se složka pro jas nazývá hodnota (Value). Oba jsou to tzv. válcovité modely, kdy se namíchaná barva nachází jako bod uvnitř válce. Úhel kolem osy určuje odstín, vzdálenost od osy odpovídá sytosti a výška ve válci určuje jas nebo hodnotu.

Barevný model HSL
Barevný
model HSL je podobný modelu HSB, výsledná barva se také skládá ze tří složek. První dvě složky jsou naprosto stejné jako HSB, ale třetí se liší. Místo saturace se objevuje jako 3. složka světlost:
- Odstín barvy (Hue) – hodnota 0–360 (°).
- Sytost barvy (Saturation) – hodnota 0–100 (%).
- Světlost (Lightness) – hodnota 0–100 (%) určuje, jak moc bude barva světlá nebo tmavá. Světlostí nastavujeme podíl černé a bílé složky ve výsledné barvě. Nízká hodnota odpovídá tmavé barvě, 0 představuje černou. Naopak vysoká hodnota určuje světlé tóny, 100 odpovídá bílé.
Jedná se také o cylindrický model, rozdíl v míchání je ale vidět na předchozím obrázku. Světlost odpovídá výšce ve válci. Je vidět, že plná světlost odpovídá bílé barvě na celém povrch válce. Je tedy jedno, jak jsou zbývající 2 složky nastaveny. To samé platí pro černou na spodu válce.
Výhody barevného modelu HSL spočívají v symetrii světlosti a tmy. To znamená, že sytost (saturace) jde vždy od plné syté barvy k ekvivalentu šedé. Ovšem podíváme-li se na válec HSB, tam sytost jde od syté barvy k bílé a mění se kontrast barvy. Takže pokud potřebujeme ladit pouze chromu barvy (míchat s šedou), aniž se mění výsledný kontrast, je výhodnější zvolit právě model HSL.

Navíc světlost v tomto modelu má vždy od černé přes zvolený odstín až k bílé. Naopak v HSB, pokud budeme měnit jas, jdeme poloviční cestou, od černé k volenému odstínu. Je zřejmé, že HSL model má své výhody, kdy můžeme systematicky a velmi přesně míchat požadované barvy. Měnit jejich odstíny po velmi malých krocích a ladit přesně ten parametr barvy, který potřebujeme. Používáním HSB budeme při míchání barev efektivnější a rychlejší.
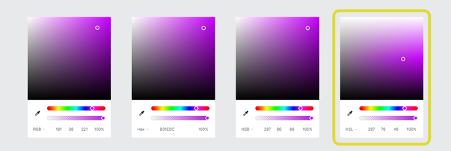
V grafickém softwaru je RGB model obvykle reprezentován uživateli ve formě lineárního nebo kruhového výběru odstínu a dvojrozměrné oblasti, kde si můžeme zvolit sytost a jas. Tedy pracuje defaultně s modelem HSB. A většina programů umí také přepnout do modelu HSL, což nám může ulehčit práci. Obrázek níže ukazuje různé modely mixu barev ve
Figmě, kdy poslední je model HSL.

Barevný model HWB
Další barevný
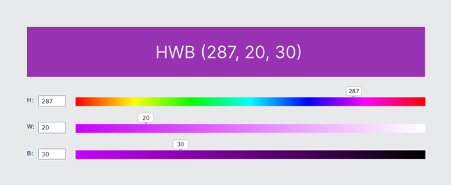
model HWB opět reprezentuje RGB míchání barev a vznikl celkem nedávno, v roce 1996. Je možná ještě jednodušší na pochopení než vychvalovaný HSL model. Definuje, že barva se skládá ze 3 složek:
- Odstín barvy (Hue) – hodnota 0–360 (°), zde se nic nemění.
- Bělost (Whiteness) – hodnota 0–100 (%) určuje stupeň přimíchání bílé barvy. 0 znamená, že zůstává základní odstín, 100 definuje čistě bílou.
- Černota (Blackness) – hodnota 0–100 (%) řídí množství černé. 0 udává původní odstín, 100 100 zcela černou.
Zní to jednoduše, že? Vyberu odstín barvy a doladíme bílou a černou. Tento model má ale zajímavou vlastnost, že pokud nastavíme bělost i černotu na plno, dostaneme poloviční šedou (#808080). Funguje to, jako bychom namíchali pouze černou a bílou. Aneb čím více zvyšujeme hodnotu bělosti i černoty, tím více přebíjí tyto barvy základní odstín a barva se mění v šedou. A to není úplně intuitivní. Možná právě proto se v grafických programech HWB model moc nepoužívá.

Barevný model CMYK
Zcela odlišný od RGB je barevný
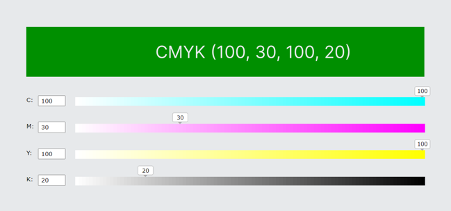
model CMYK, který je velmi využívaný zejména v tisku. Je založen na CMY modelu, který míchá výslednou barvu jako poměr 3 primárních pigmentů:
- modrá azurová (Cyan) – hodnota 0–100 (%)
- červeno-fialová (Magenta) – hodnota 0–100 (%)
- žlutá (Yellow) – hodnota 0–100 (%)
Na rozdíl od RGB se jedná
subtraktivní barevný model. Je založen na principu mícháním pigmentů, které pohlcují barevné spektrum. Pokud bílé světlo dopadne na žlutý pigment, modré světlo se pohltí a zpět se odrazí pouze červené a zelené. A jak víme z RGB modelu, červená a zelená dává výslednou žlutou barvu. Nebo pokud smícháme žlutý a azurový pigment, dostaneme zelenou. Proč? Žlutý pigment pohlcuje modré světlo, azurový zase červenou. Výsledné odražené světlo je tedy zelené.
Překrýváním barevných pigmentů na bílém pozadí se výsledná barva ztmavuje. Pokud smícháme všechny primární pigmenty v plné dávce, dostaneme teoreticky černou. Je to dané tím, že výsledný pigment pohltí celé barevné spektrum, neodrazí žádné světlo a vznikne černá barva. Naopak pokud nenaneseme žádný pigment, podklad zůstává bílý.

Barevný model CMYK přidává ještě jeden pigment:
- černá (Key nebo blacK) – hodnota 0–100 (%)
Je to z důvodu, že v reálném světě pro vznik černo černé nestačí mix primárních pigmentů CMY. Zkoušeli jste někdy smíchat všechny temperové barvy dohromady? A vznikla černá? Vždy se nám podařilo namíchat takovou špinavou hnědo-šedou. Takže abychom uměli vykreslit čistou čerň, přidává se jako další barva do modelu.

Jak bylo řečeno, tento model se používá s úspěchem v tisku. Např. inkoustové tiskárny mají vždy kromě primárních barev ještě zásobník s černou barvou. Je to také z ekonomických důvodů, protože většinou potřebujeme černo-bílé dokumenty, které tiskárna tiskne pomocí černého pigmentu a barevné tak šetří. Dalším důvodem je také to, že nános 3 plných pigmentů na jedno místo na papíru prosakuje a tisk déle schne.
Tiskárny dále používají tzv.
rastrování. Pro nástřik barvy nižší sytosti se pigment rozpráší do malých teček, které jsou pod rozlišovací schopnosti lidského oka. Například z meganty tištěné s 20 % rastrem, vzniká růžová barva. Pigment se tak vlastně míchá s bílou barvou podkladu a výsledkem jsou světlejší barvy.
Barevný prostor CMYK
Barevný prostor CMYK využívají výhradně tiskárny a slouží také pro popis samotného tiskového procesu. Tento prostor je vždy závislý na daném zařízení a používaném pigmentu. Má menší rozsah barev než sRGB a při tisku tak musí dojít k přepočtu barev. Ty barvy, které prostor CMYK neobsahuje, jsou nahrazeny dostupnými.

Existují 3 tipy přepočtu na CMYK:
- Perceptuální – používá se pro fotografie, kdy se plynule modifikuje gamut tak, aby byly barvy co nejvěrnější.
- Kolorimetrický – převádí se pouze barvy, které jsou mimo rozsah cílového gamutu tak, že nahradí nebližší barvou z gamutu. Není tak vhodný pro fotografie, protože slívá různé barvy do stejné.
- Saturation (sytost) - snaží se vytvořit živé barvy na úkor přesnosti barev. Hodí se pro obchodní grafiku a marketing, kde přesné vztahy mezi barvami nejsou tak důležité, jako dosažení jasných, sytých barev. Pro fotografie je tato metoda opět nevhodná.
Z technologie míchání barev pomocí subtraktivního modelu CMYK, kdy výchozím stavem je bílý papír, vyplývá, že tisk nikdy nezobrazí dostatečně syté a zářivé barvy. Má problém se ztvárněním zejména ostré fialové a zelené. Naše fotografie, vytištěné na domácí inkoustové tiskárně za pomocí CMYK prostoru, tedy nebudou nikdy tak krásně barevné a jasné jako na LCD display. Naštěstí existují profesionální tiskárny a fotolaby, které pracují s jinými barevnými prostory a větší množinou barev.
Pokračování
Článek bude pokračovat, v dalším díle se podíváme na princip oponentních procesů a barevné modely z něj vycházející. Dále se seznámíme s nejpoužívanějšími barevnými systémy, jako je RAL nebo Pantone.
Jan Čermák