Pro vývoj (nejen mobilních) aplikací, je zpětná vazba uživatelů zásadní, jelikož zajišťuje potvrzení funkčnosti nabízeného řešení. Z tohoto pohledu je jejich role klíčová především v počáteční a konečné fázi procesu.
Jak ale uživatele uspokojit a přijít s tím správným designem?
Na začátku je důležité zjistit, co a proč vlastně uživatel potřebuje. Jde hlavně o definici toho, jaký problém chceme vyřešit (co je cílem) a jakým způsobem to učiníme (jak se k cíli dostaneme).
Zároveň také nesmíme zapomínat na požadavky a záměry klienta (zadavatele). Jelikož projekty můžou být jak externí, tak interní povahy, náš celkový přístup k zákazníkovi je tím ovlivněn. Pokud jednáme s externím zákazníkem, často pomůže nějaká úvodní seznamovací schůzka, která by měla sloužit k lepšímu vydefinování cílů a pochopení toho, co se od aplikace očekává (ať už funkčně či účelově). Někdy to vede k zásadním změnám či úpravám, ty jsou ale nezbytné po ujasnění a validaci konceptu (proof of concept). Na druhou stranu můžeme získat nový náhled a spoustu podnětných nápadů.
Propojení představ klienta s potřebami uživatelů může být někdy opravdovým oříškem, zároveň je ale nevyhnutelným krokem, který může zásadním způsobem rozhodnout o tom, zda bude aplikace oblíbená a úspěšná.
Jak na to? Definujte kontext!
Jak tedy postupovat? Především je potřeba mít na paměti, že
žádné řešení není správné samo o sobě. Vždy pracujeme s předem definovaným kontextem, danou uživatelskou skupinou a navrhujeme funkcionalitu pro konkrétní uživatelský problém.
Pro lepší pochopení je vhodné namodelovat tzv. Use cases (česky "případy užití"). Jedná se o popis, nebo zobrazení jednotlivých kroků chování uživatele vůči systému. Zjednodušeně - jde o to nadefinovat nějaké modelové scénáře, které nám toto chovaní přiblíží. Nezáleží na tom, jestli pro tyto účely použijeme textový popis, či diagram, finální zpracování by mělo být přehledné a pochopitelné.

User flow – cestujeme aplikací
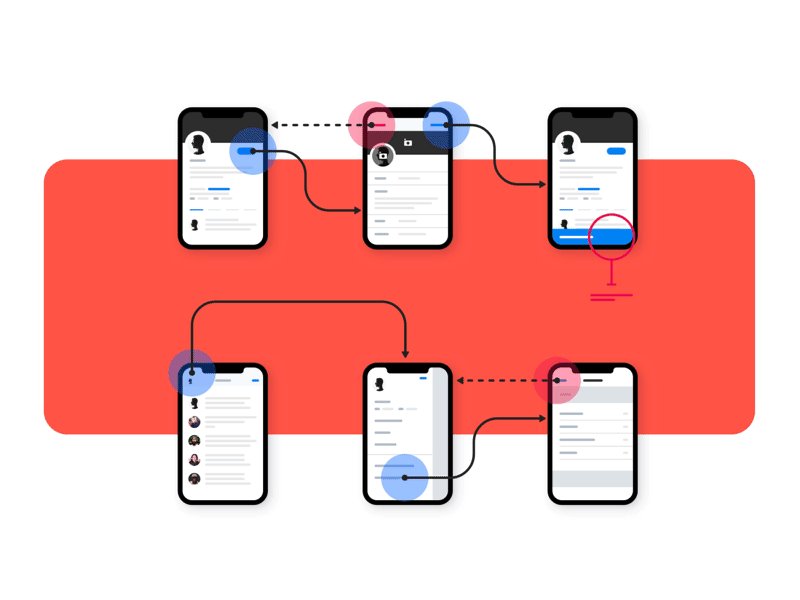
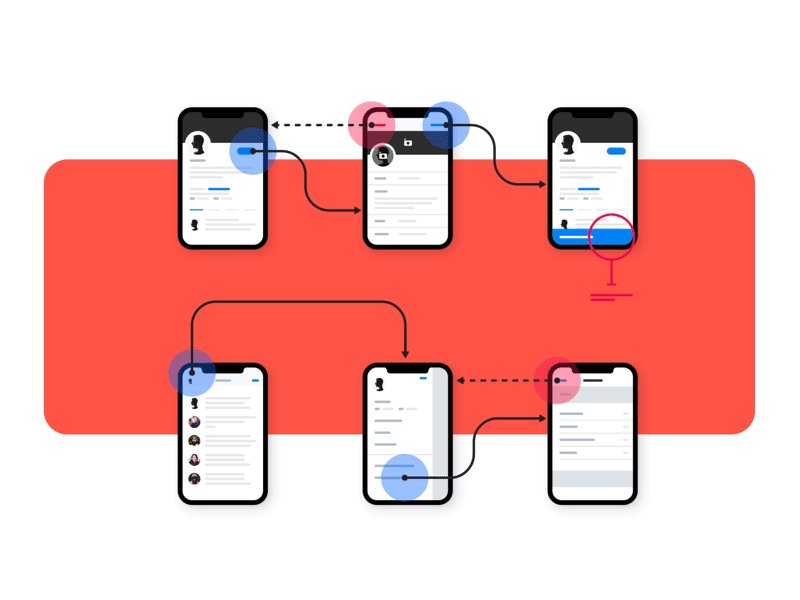
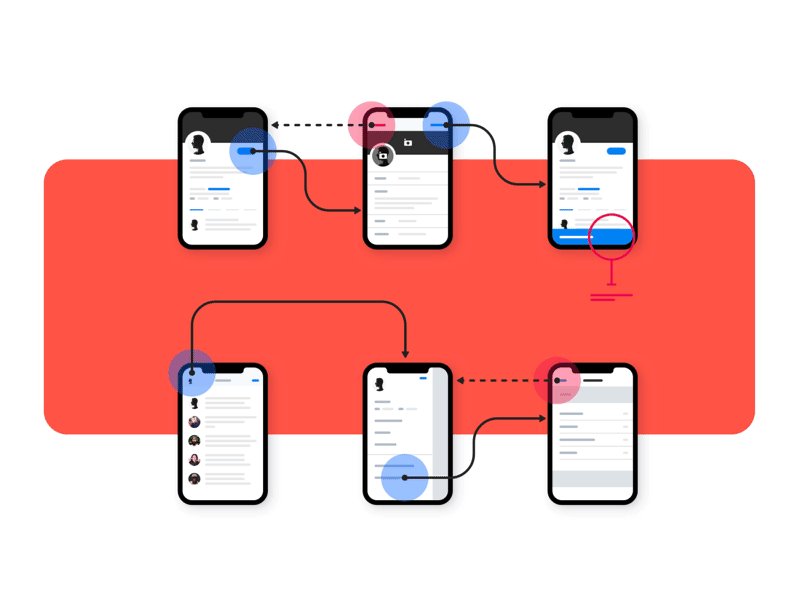
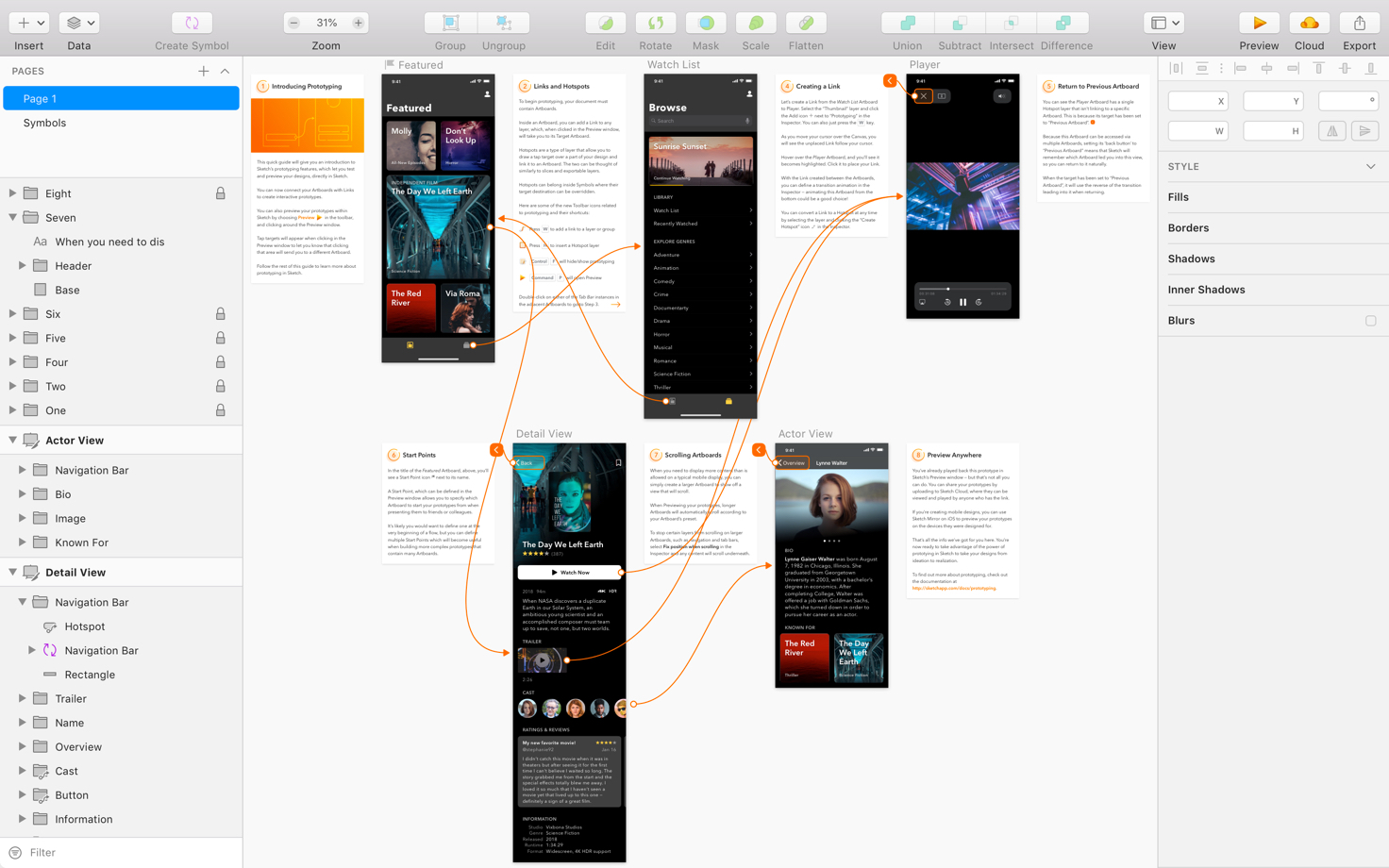
Další fází je samotný návrh, a to v podobě vydefinovaných interakcí. Zde je opět potřeba pracovat s daným kontextem. V praxi to znamená, že ideálně rozkreslíme jednotlivé obrazovky a ty pak seřadíme do uceleného "flow". Nutí nás to tak přemýšlet o tom, kam a proč kliknu a který logický krok bude následovat.
Otázkami jako: "Kam chci odsud jít dál?", "Poznám, na co můžu kliknout?" atd. se vcítíme do role uživatele a pomůže nám to pochopit:
• Je jasné, které prvky jsou interaktivní (na co můžu kliknout)? • Mám vždy možnost jít (smysluplně) dál, nebo se vrátit zpět kam potřebuji? • Chybí některé relevantní informace či funkcionalita (k pochopení toho, co můžu na obrazovce dělat)? • Vyřešil(a) jsem daný problém, dosáhl(a) jsem požadovaného cíle)?

Podobně strukturované "flow diagramy" se obvykle používají pro návrh funkční architektury. Ty jsou ale především sestavené pro implementační účely a často z nich není chování uživatele zřejmé. Ideálním řešením je rovnou rozpracovat obrazovky do jednoduchého prototypu. To může zásadně usnadnit komunikaci a předání materiálů nejen napříč týmem, ale také klientovi. V současné době nabízí nějakou formu prototypování již většina designových programů a proto není tak časově náročné.

Co máme na mobilních aplikacích rádi?
Celkový proces je samozřejmě také ovlivněn tím, zda navrhujeme pro stávající produkt (upravujeme, či rozšiřujeme funkcionalitu), nebo vytváříme produkt úplně nový. U existujících aplikací je většinou hodně důležité definovat nejen to, co chybí nebo nefunguje, ale také to, co funguje a proč.
Všeobecně platí:
1. Začni s věcmi, které fungují (a to ponech!)
2. Definuj, co je třeba změnit
Pro zjednodušení se můžeme držet 3 základních pravidel:
1. Dobrý design je konzistentní
Základem každé dobré mobilní aplikace je jasná struktura a přehledná navigace. Opět přemýšlíme v rámci celého "flow" – jaké navigační prvky zvolíme a kde budou umístěny?
Nesmíme zapomínat také na vytvoření ucelené vizuální a informační hierarchie. Často se setkávám s tendencí zviditelňovat všechny "důležité" prvky. Bohužel tento přístup nezřídka vede k barevnému chaosu, který působí na mobilních platformách nepřehledně. Důležité je přeci vše, co na stránce prezentujeme, jinak by to tam nebylo, že? Designérova zásada zní: Stejně velké prvky mají stejnou prioritu. Z čehož vyplývá, že když zvýrazníme vše, všechno bude "stejně velké". Hierarchie vzniká právě z kontrastu velkého a malého, barevného a nezabarveného apod.
2. Dobrý design je pochopitelný
 Interakce by měly být předvídatelné. Je vhodné pracovat se standardními komponentami a doporučenými principy jednotlivých platforem - Human Interface Guidelines pro iOS a Material Design pro Android.
Interakce by měly být předvídatelné. Je vhodné pracovat se standardními komponentami a doporučenými principy jednotlivých platforem - Human Interface Guidelines pro iOS a Material Design pro Android.
Znalost standardů je sice základem, ale i zde je potřeba řídit se definovaným kontextem a našimi potřebami. Mnoho diskusí proběhlo například na téma "Bottom bar" versus "Hamburger menu". Nebo zda je vhodné použit "Floating Action Button" (FAB) na iOS. Standardy se samozřejmě mění a v současné době vidíme mnoho příkladů, které kombinují řešení z obou platforem. Základem je ale vždy použitelný design.
Mimo trendy doporučuji také pracovat s UI knihovnami (UI patterns), které prezentují ukázky uživatelského rozhraní na konkrétních příkladech. Pro inspiraci například pttrns nebo mobile-patterns.com.
3. Dobrý design je jednoduchý
Často se bohužel setkávám s tím, že v touze po "zjednodušení", je tendence natlačit co nejvíce hlavních funkcionalit na jednu obrazovku silnější, než přehlednost. Daná obrazovka pak působí jako všemocný rozcestník bez významu a uživateli nezbývá, než zmateně klikat vším, co se mu nabízí. Toto je přístup, který reflektuje spíše možnosti webového rozhraní. "Jednoduché" u mobilních aplikací znamená především významové zaměření dané obrazovky na jeden konkrétní cíl a také rozdělení jednotlivých úkolů do kroků.
Závěrem
Navrhování mobilních aplikací může být velice kreativní a zajímavý proces. Nenechte se ale unést - cílem by totiž měl být vždy čistý a přehledný design, který našim uživatelům poskytuje potřebnou funkcionalitu a usnadní jim život. Umělecká díla nechme galeriím.
Andrea Tothová