Koho by dnes nezajímala návštěvnost vlastního webu? Většina klientů si již do svých požadavků na vytvoření webové aplikace přidává položku nastavení Google Analytics. Po jeho nasazení to však většinou končí tak, že se správce webových stránek nebo samotný klient podívá jednou za měsíc na návštěvnost.
Google Analytics už dávno neslouží jen pro měření návštěvnosti na webových stránkách, ale lze ho používat také například na měření v eshopech (objednávky) nebo v mobilních aplikacích. Návštěvnost je dnes základ, ale řekl bych, že také často maximum, na co se většina lidí zvládne podívat. Ukažme si deset věcí, které Google Analytics ještě umí a měli by jste je používat.
1. Více výběrů dat
Dříve, než si začnete hrát s různým nastavováním, je dobré si vytvořit další dva výběry dat. Jeden, ve kterém budete mít všechna data, bez filtru a bez cílů, tzv. surová data. Prostě ho vytvoříte a už na něj nesáhnete. Ten slouží ke sběru všech surových dat a vrátíte se k němu jen v případě, že si znehodnotíte jiné výběry dat.

Druhý profil si uděláte jako testovací. Na něm si můžete zkoušet nastavení před tím, než ho aplikujete na ostrý profil.
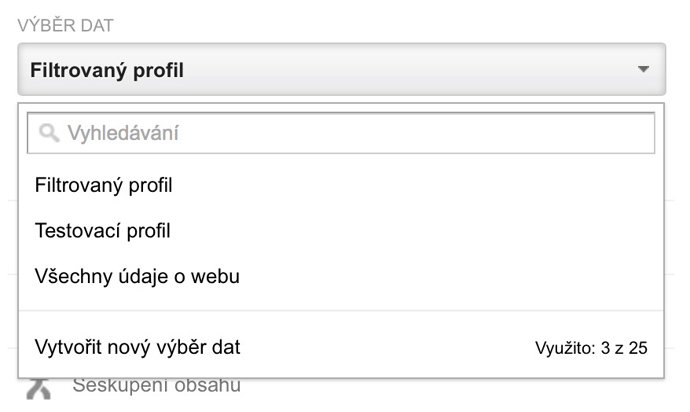
Třetí profil si pojmenujte třeba ostrý, produkční nebo filtrovaný. Prostě tak, aby Vám to dávalo smysl. Zde budete finálně nastavovat všechny cíle, události a další měření, která jsou popsána níže v článku. Nový výběr dat si můžete vytvořit pod záložkou „Správce“ ve třetím sloupci.
Téměř všechna nastavení, které si zde vytvoříte se neprojeví zpětně, ale až s novými naměřenými daty. Nepočítejte tak, že když si nastavíte například cíle nebo seskupení obsahu, nebo aplikujete filtry, že hned uvidíte nějaké výsledky. To až po naměření nových dat, nejdříve za pár hodin.
2. Filtrování obsahu (Traffic Filters)
Častým problémem většiny profilů je, že měří nefiltrovanou návštěvnost. Přitom i víc než polovina může být z firemní sítě a tedy vlastní zaměstnanci. Takové číslo nemá moc velkou vypovídající hodnotu. Proto je dobré používat filtry.

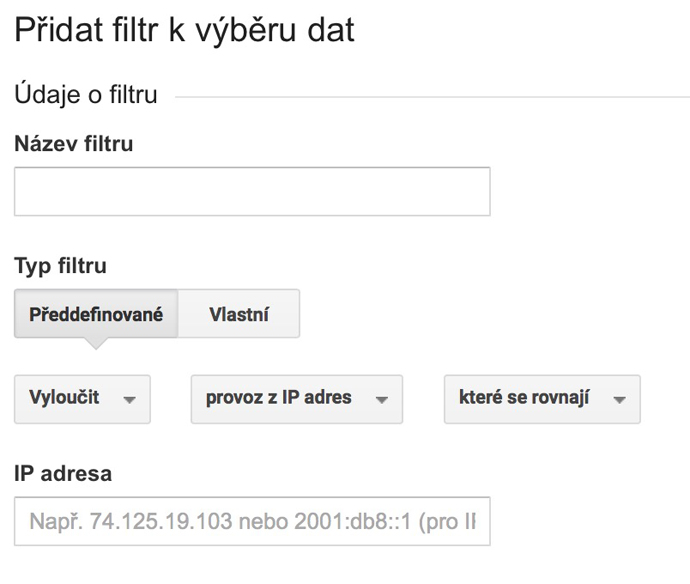
Filtry jsou založené na definování několika pravidel. Pro odfiltrování firemního provozu stačí nastavit jeden z předdefinovaných filtrů a to vyloučit provoz z IP adres. Je tedy nutné znát veřejnou IP adresu společnosti, nebo její rozsah. Nastavení najdete ve Správci a pod výběrem dat s názvem Filtry.
Pokud máte IP adres více, nastavení filtrů různě kombinovat.
3. Cíle (Goals)
Nejčastěji používaným ukazatelem je Cíl. Cíl je dokončená konkrétní činnost, která má pro vás nějaký význam a přispívá k úspěchu společnosti. Obvyklým názvem pro dokončení této činnosti je také konverze. Mezi nejčastější cíle patří například registrace k newsletteru, vytvoření objednávky nebo třeba stažení katalogu.

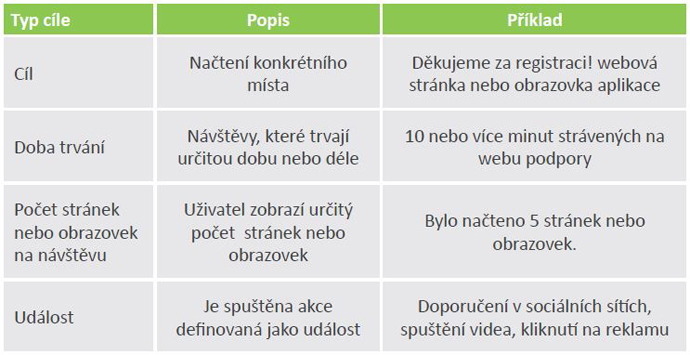
Z výše uvedené tabulky je zřejmé, že cíle se dělí do čtyř typů. Každý z nich znamená jinou akci uživatele. Nejčastěji se však používá jako cíl načtení konkrétní stránky, tedy typ „Cíl“. Takovým typickým příkladem pro tento typ je děkovací stránka. Například po vytvoření objednávky se vždy objevuje děkovací stránka, která má svou specifickou URL adresu. Díky cílům je možné sledovat logické souvislosti s provedenou akcí. Třeba odkud lidé přicházejí předtím, než provedou danou akci, jaké používají zařízení a nebo hodnoty cíle (například při reklamních kampaních).
Hodnota cíle by měla vyjadřovat, jakou má pro nás daná stránka hodnotu. Nebo také může znamenat návratnost investic vynaložených na splnění daných cílů.
Nastavení cíle opět probíhá pod Správcem nad výběrem dat. Maximální počet cílů na jeden výběr dat je dvacet. Cíle jsou pro přehlednost ještě rozděleny do skupin po pěti do takzvaných sad.
4. Události (Events)
O události již byla krátká zmínka v předchozí tabulce. Ale co to vlastně je? Události se dají popsat jako interaktivní chování návštěvníka na webové stránce. Není to tedy měření mezi jednotlivými stránkami. Mezi nejčastější události patří právě stažení souboru nebo kliknutí na odkaz, který směřuje mimo naše stránky. Další příklady mohou být spuštění videa nebo otevření obrázku do nového okna. Díky tomu můžete sledovat chování návštěvníka a následně provádět optimalizace na stránkách pro zjednodušení těchto událostí.
Nastavení měření události je komplikovanější. Na prvek (HTML element), u kterého chcete měřit akci se musí nastavit javascriptová událost onclick.
Příklad takové události:
ga('send', 'event', 'button', 'click', 'nav buttons', 4);
Parametry:
- send – informace pro GA, že něco odesíláte k měření
- event – informace pro GA, že to co posíláte, je událost
- button – název kategorie, hodnota dle vlastní volby, povinný parametr
- click – název akce, která se stala – kliknutí, hodnota dle vlastní volby, povinný parametr
- nav buttons – popisek, hodnota dle vlastní volby, nepovinný parametr
- 4 – hodnota, musí být kladné číslo, například počet kliknutí
Často se tento kousek kódu vkládá na odkazy (HTML element „a“) do atributu onClick nebo případně do vlastního kódu s použitím nějakého javascriptového frameworku s listenerem na onclick událost.
Důležité upozornění: Někdy se stane, že se některé události nestihnout změřit. Je to proto, že po kliknutí dojde k přesměrování na jinou stránku a událost se tak nestihne na pozadí odeslat do Google Analytics. V takovém případě je vhodné použít jiné řešení. Například odesílat kód až na další stránce (pokud je unikátní a nelze se na ni jinak dostat, nebo odfiltrovat odeslání pomocí parametru), případně zajistit nějaké drobné zpoždění před přesměrováním. Pokud se jedná o stránky, které míří z vašeho webu pryč, nebo nějaké dokumenty či jiné typy souborů, je vždy dobré otevírat tyto odkazy do nového okna. Zajistíte tím, že se událost korektně změří a zároveň uživatel zbytečně neopustí váš web.
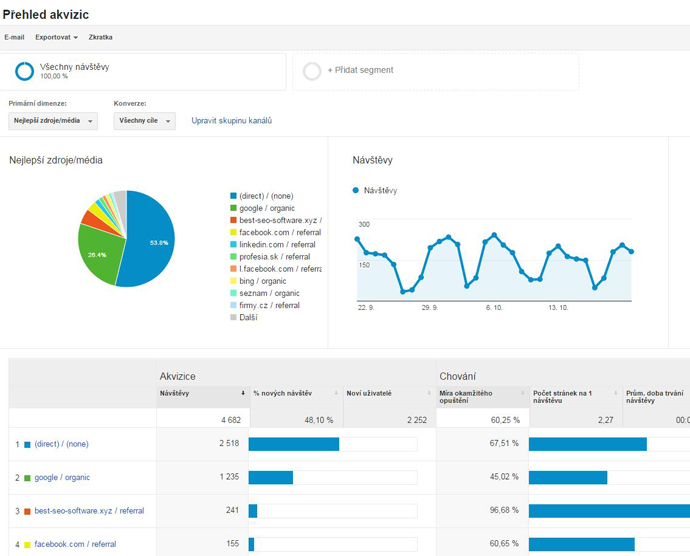
5. Měření kampaní (Campaigns)
Jak můžete měřit vlastní zdroje návštěv? Představte si, že jste rozeslali newsletter oznamující nějakou akci. V newsletteru máte odkaz na vaše stránky. Otázkou je, kolik lidí přišlo na stránky právě díky tomuto odkazu? Pro tyto účely nám slouží v Google Analytics kampaně.
Pokud chcete měřit přístupy na stránky přes námi umístěné odkazy, je nutné do odkazů vkládat tři základní parametry:
utm_source=newsletter
- „utm_source“ je parametr, který označuje zdroj. Z příkladu výše by to byl „newsletter“.
utm_medium=email
- „utm_medium“ je parametr označující médium. Typické příklady jsou email, banner, link, text nebo jiné. Z příkladu výše by to byl „email“
utm_campaign=job-offer-october
- „utm_campaign“ je parametr, kterým si označíte vlastní kampaň. Například nabídka práce na září. Z příkladu výše by to byl „job-offer-october“.
Naměřené hodnoty lze sledovat v přehledu Akvizice / Kampaně / Všechny kampaně. Abyste si práci ušetřili, můžete si taky vygooglit nástroj na tvoření těchto odkazů. Stačí zadat „nástroj pro tvorbu adres url“ a první odkaz z nápovědy Analytics Google vás přivede na zmiňovaný nástroj.
6. Měření eshopu (E-commerce tracking)
Pro eshop určitě doporučuji e-commerce měření. Díky němu můžete sledovat spoustu užitečných dat, jako jsou příjmy, transakce, průměrná hodnota objednávky, prodaná množství, průměrná množství, průměrné ceny a spousta dalších ukazatelů. Většina eshopu to dnes již podporuje a tak často stačí v nastavení eshopu vložit měřící kód (například OpenCart, Prestashop). Pro ty eshopy, které to ještě neumí je nutné požádat nějakého vývojáře o nastavení.
Pozn.: Popisovat toto nastavení by bylo na samostatný článek a proto ho zde nebudu ani uvádět. Ve zkratce jen uvedu, že se jedná o odesílání informací o provedené objednávce z děkovací stránky, podobně jako je to u události. Parametry jsou však jiné a je jich více.
7. Seskupení obsahu (Content grouping)
A je tady další pěkná vychytávka. Často se používá u eshopů, ale lze s tím pracovat i jinde. Krásný příklad je na produktových stránkách. Místo abyste sledovali počet návštěv jednotlivých produktových stránek, můžete také analyzovat obecně návštěvy těchto stránek. A to právě prostřednictvím seskupení stránek do skupiny.
Seskupení je možné udělat nad výběrem dat. Vytvořené seskupení je pak primární dimenze a lze na základě nich zobrazovat logické souvislosti. Seskupení je možné udělat na základě tří různých metod.
První metoda je pomocí měřícího kódu (události). Viz kapitola události. Druhá metoda je pomoci extrakce. Tzn. nějaké pravidlo v URL adrese. Pokud víme, že URL adresa stránky produktu začíná vždy .../produkt/... můžeme si nastavit sjednocení těchto stránek do jedné skupiny. Nebo se to dá použít například na stránkách s referencemi, pokud víme, že URL adresa začíná nebo končí něčím specifickým právě pro reference. Třetí metoda je pomocí sady pravidel. Například pravidla:
- stránka se jmenuje,
- stránka obsahuje,
- zobrazované jméno,
včetně možnosti kombinace těchto pravidel (a zároveň, nebo).
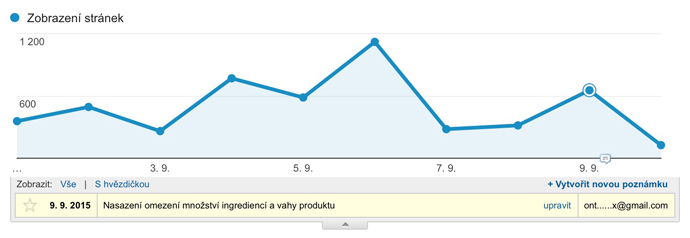
8. Anotace (Annotations)
Udělali jste nějakou změnu na webu? Nezapomeňte na ni a zapište si ji přímo do Google Analytics. Na to jsou zde anotace neboli poznámky. Ty se projevují malou ikonkou přímo na časové ose. Těsně pod časovou osou je malý zobáček dolů. Po kliknutí na něj můžete přidat poznámku.
Poznámky jsou sdílené nebo soukromé. Sdílené vidí všichni, kteří mají přístup (sdílí) výběr dat nebo celou službu. Soukromé pak jen pro účet, který poznámku vytvořil.

Na časové ose je vidět malá bublina a po klinutí na zobáček je vidět celá poznámka a detaily.
9. Vyhledávání na stránkách (Site search)
Používáte vyhledávání na stránce a rádi by jste věděli, co uživatelé hledají ? Způsobů je několik. Pokud se vám hledané slovo nebo věta zobrazuje v URL adrese, můžete pro to použít nastavení v Google Anayltics. Příkladem takového hledání může být web Cleverlance. Pokud na stránkách Cleverlance zkusíte něco vyhledat, například „CleverBus“, uvidíte, že se vám změní URL adresa na
http://www.cleverlance.com/cz/Stranky/Vyhledat.aspx?k=Cleverbus.
Pro vás je důležitá ta zvýrazněná část. V červeně vyznačené je také „k=“, je to tzv. parametr a v tomto případě obsahuje vyhledávané slovo „CleverBus“. Ve správci a nastavení výběru dat je sekce Sledování vyhledávání na webu – funkci zapnete a stačí do zobrazeného pole vložit zmiňovaný parametr. Data z vyhledávání pak budete mít dostupná v přehledu pod Chování / Vyhledávání na webu / Přehled.
10. Propojení na Search Console
(kdysi Google Webmasters Tools)
Podle mě je snad již nedílnou součástí pro kvalitní měření na webu je také Search Console. V minulosti se to jmenovalo Google Webmasters Tools. Je to samostatný nástroj, který lze propojit s účtem Google Analytics. Další možnosti propojení jsou k dispozici po přihlášení ke službě Search Console. V Google Analytics lze zapnout opět ve Správci, ale tentokrát na úrovni Služba / Nastavení služby. Na konci stránky je Upravit Search Console. Po upravení budete mít možnost se prostřednictvím odkazu „upravit“ přihlásit do Search Console. Nově pak můžete vidět v přehledu a to konkrétně v Akvizici / Optimalizace pro vyhledávače:
- Dotazy
- Vstupní stránky
- Geografický přehled
Nejdůležitější částí jsou hlavně dotazy. Ty vám napoví, přes jaká klíčová slova se lidé dostávají na váš web.
TIP: Měřící kódy
V Google Analytics se můžete setkat se dvěma druhy měřícího kódu. První je pojmenovaný classic, který se používal v minulosti a měl omezené možnosti měření. Nový je pojmenovaný universal a ten toho umí měřit mnohem víc. Například výše zmíněné e-commerce měření. Může se stát, že na to někdy narazíte.
Starý způsob nasazování měřících kódů - vložením přímo do kódu webové stránky - už také není jediný. Nově se pro nasazování prakticky jakýchkoli měřících kódů používá Google Tag Manager (http://www.google.com/tagmanager/). Google Tag Manager má vlastní kód, který je nutné vložit do stránek. Ale stačí jen tento. Zbylé kódy, jako je Google Analytics, Remarketingové kódy a nebo dokonce kódy pro měření události, již můžete nasazovat přes rozhraní v Google Tag Manager. Není tak nutný zásah do zdrojového kódu aplikace pokaždé, ale jen jednou a to pro nasazení Google Tag Manageru.

Kam dál?
Velmi často používané analytické nástroje sledující chování návštěvníků na webu jsou taky:
Scrollmapy – kam až návštěvník zascrolluje? Dostane se vůbec na konec vaší stránky?
Heatmapy – kam návštěvníci nejčastěji klikají myší?
Obojí umí měřící nástroj yandex metrica (metrica.yandex.com, zdarma) a nebo také Crazy Egg (crazyegg.com, zpoplatněno). Ale o tom třeba někdy příště.
Ondřej Liška