Slovem trendy můžeme označit tendence, které výrazně ovlivňují směřování odvětví, jehož se týkají. A proč byste měli následující trendy přijmout za své i vy? Svět digitálního designu se rychle mění a značky by se tomu měly umět přizpůsobit. Odměnou jim za to může být image inovátora nebo dokonce “trend settera”. Navíc je dnes obratná vizuální komunikace důležitější než kdy dříve. Lidově řečeno, jeden dobrý obrázek vydá za tisíc slov.
1. Dualita barev a barevné přechody
Společnost Pantone vyhlašuje pravidelně barvu roku. Letos úplně poprvé však namísto jedné zvolila barvy dvě, a to konkrétně
duo odstínů Rose Quartz a Serenity. Již samotná tato skutečnost potvrzuje barevnou dualitu coby jeden z hlavních současných trendů v digitálním designu.
Příklad použití v praxi:
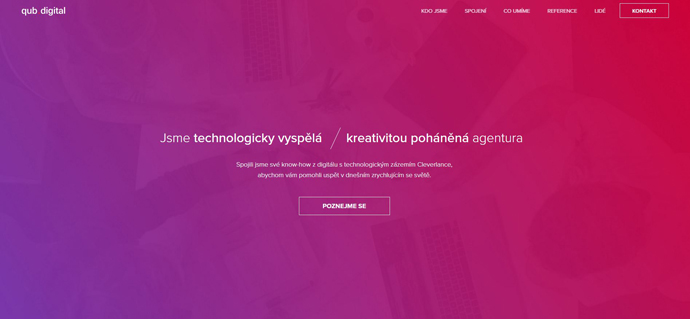
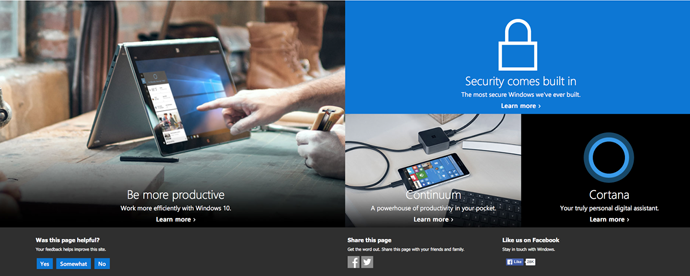
 Využití kombinace dvou a někdy i více odstínů můžeme sledovat v proměnách vizuální komunikace po celém internetu. Značky dnes cíleně pracují s barevnými přechody (tzv. gradienty), a to zejména na svých webových prezentacích. Tam je pro ně totiž nejlepší prostor, protože přechod na celé obrazovce nejlépe vynikne a působí dokonce přirozeněji než jednolitý odstín. Lidskému oku je takový gradient rovněž příjemnější na pohled díky své jemnosti a pocitu hloubky, který vytváří. Pro zdůvodnění této teze nemusíme chodit daleko - i rostliny či živočichové mají přece zřídkakdy jen jeden barevný odstín, častěji v jejich genetické výbavě naleznete množství nejrůznějších odstínů.
Využití kombinace dvou a někdy i více odstínů můžeme sledovat v proměnách vizuální komunikace po celém internetu. Značky dnes cíleně pracují s barevnými přechody (tzv. gradienty), a to zejména na svých webových prezentacích. Tam je pro ně totiž nejlepší prostor, protože přechod na celé obrazovce nejlépe vynikne a působí dokonce přirozeněji než jednolitý odstín. Lidskému oku je takový gradient rovněž příjemnější na pohled díky své jemnosti a pocitu hloubky, který vytváří. Pro zdůvodnění této teze nemusíme chodit daleko - i rostliny či živočichové mají přece zřídkakdy jen jeden barevný odstín, častěji v jejich genetické výbavě naleznete množství nejrůznějších odstínů.
 Některé značky navíc využívají přímo kombinace dvou výrazných barev, aby působily živě, moderně a dynamicky. Díky vhodnému spojení dvou odstínů je pak možné vyzdvihnout i další komponenty jako například CTA tlačítko nebo nadpis.
Některé značky navíc využívají přímo kombinace dvou výrazných barev, aby působily živě, moderně a dynamicky. Díky vhodnému spojení dvou odstínů je pak možné vyzdvihnout i další komponenty jako například CTA tlačítko nebo nadpis.
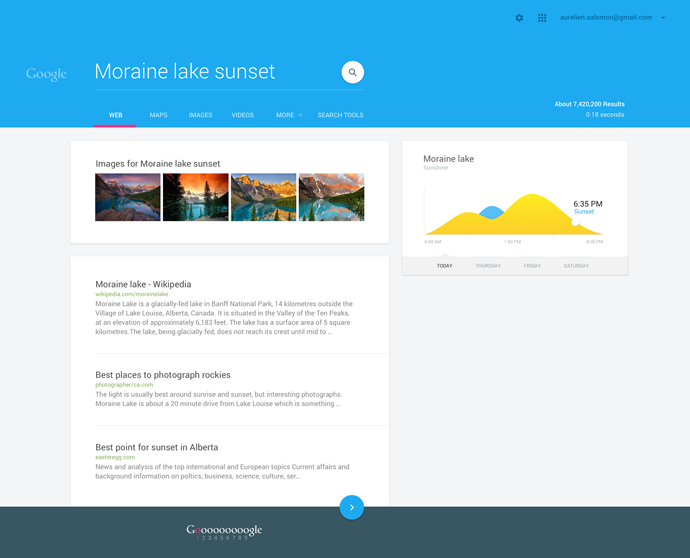
2. Typografie a velké dynamické nadpisy
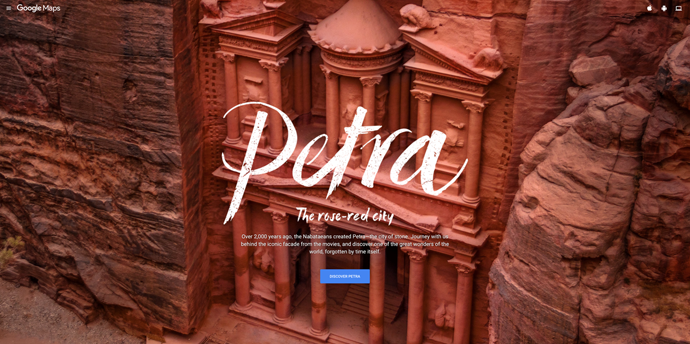
Typografie byla odjakživa jedním ze základních stavebních kamenů grafického designu, ale v začátku digitálních médií na ni nebyl kladen takový důraz jako dnes. Původně byla totiž primární funkční stránka webu, nikoli estetická. Navíc bylo v minulosti zařazení dynamických nadpisů na web složitě proveditelné, zatímco nyní již existují nejrůznější “přizpůsobivé” fonty či tzv. typekity, celé balíčky písem pro široké využití.

V současnosti platí, že obsah je stejně důležitý jako forma. Chování uživatelů internetu se od jeho počátků značně změnilo, jsou zvyklí scrollovat a prohlížet weby rychleji než dříve, a proto je nutností návštěvníky stránek zaujmout právě i vhodnou a originální formou. Nikdy nebylo jednodušší přenést ručně psané písmo do počítače, a tak pomalu mizí rozdíl mezi onlinem a offlinem. To je důležité zejména pro kreativní agentury a firmy, které chtějí působit tradičně, lidově, nebo naopak nadčasově. Použití písma je z pohledu marketingu také vhodným nástrojem k vyvolání emocí v potenciálních zákaznících. Díky velkému výběru a variabilitě fontů je možné si vybrat, jak na ně chceme působit. Oblé tvary mohou například symbolizovat autenticitu či kladný vztah k přírodě, ostré tvary zase mohou vyvolávat pocit "prémiovosti" a technické vyspělosti.
3. Jednodušší, zato chytřejší loga
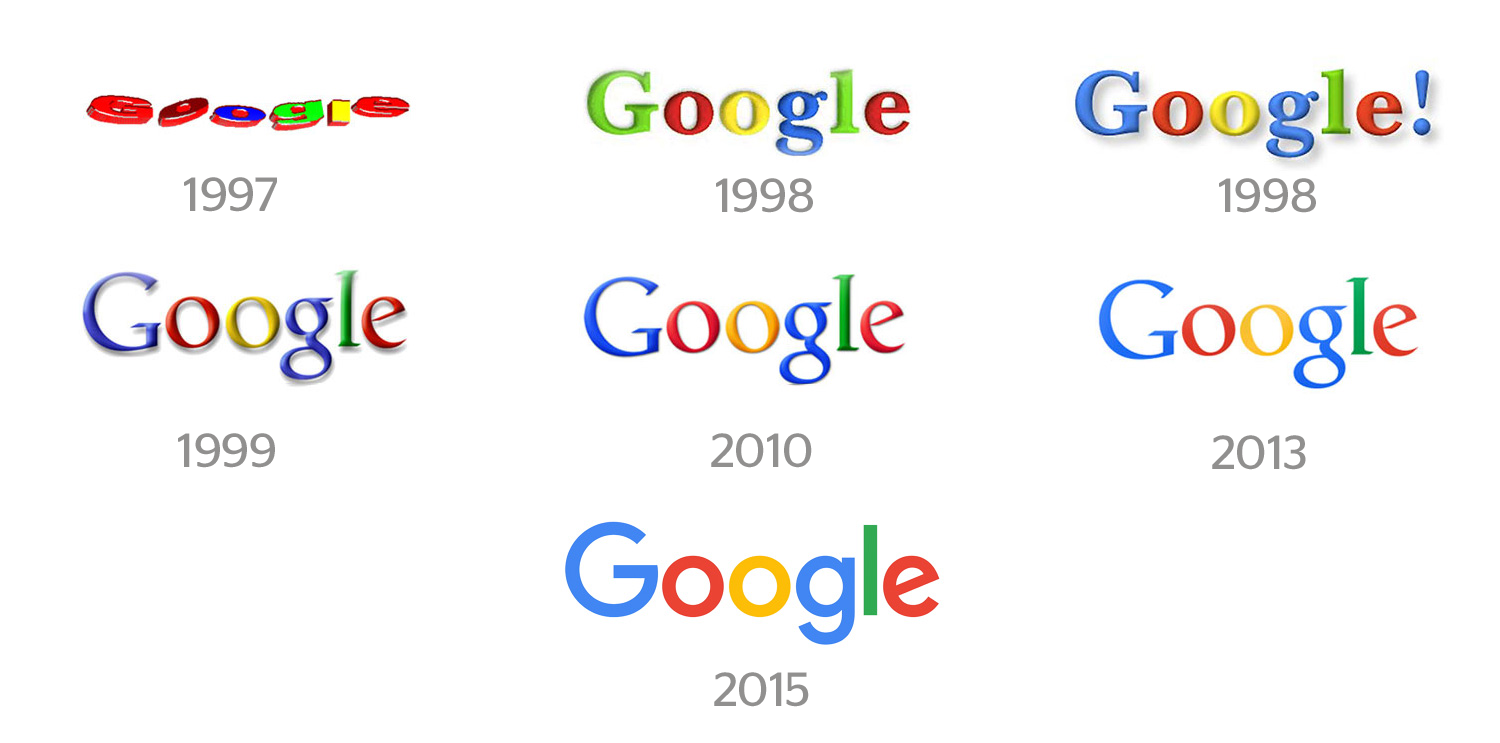
Moderní digitální design fandí flatu, tedy plochosti grafických prvků. Tento trend je viditelný jak na webových prezentacích, tak ale čím dál častěji ovlivňuje i tvorbu nebo proměnu loga progresivních společností.

Při navrhování nového loga se rovněž uplatňuje koncept monoline, což znamená použití stejné tloušťky čar pro celé logo/logotyp. Dále se využívá ikonografie - použití symbolů nebo symbolů skrytých v negativu (např. logo Fedex - v negativu je ukrytá šipka). Trvajícím trendem je nadále retro - vintage. Projevuje se dekorativními "odznáčky", využíváním nápisů, které působí historicky (vhodné např. pro divadlo nebo kulturní památku), nebo ručním psaním (u restaurací evokuje staré postupy, receptury, čerstvější suroviny, ruční výrobu).
4. Geometrické tvary
S vývojem responzivních webů, s nimiž je spjata potřeba organizace obsahu tak, aby byl snadno zobrazitelný na jakémkoli elektronickém zařízení, byl vytvořen jednoduchý systém adaptace na základě velikosti obrazovky, kde se osvědčilo uspořádání v podobě karet. V něm se části webu rozdělí do samostatných boxů, které se následně přeskládávají podle rozlišení. S tím dnes počítají i designéři při svých návrzích.

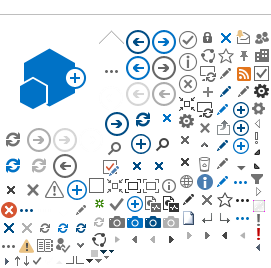
Trendem letošního roku je neustálé zjednodušování a zaoblování tvarů. Z ostrých hran se tak přechází k oblejším, jemnějším. To se týká nejrůznějších ikonek, tlačítek na webu či v newsletterech, stejně tak jako již zmiňovaných fontů.
5. Minimal is the new black
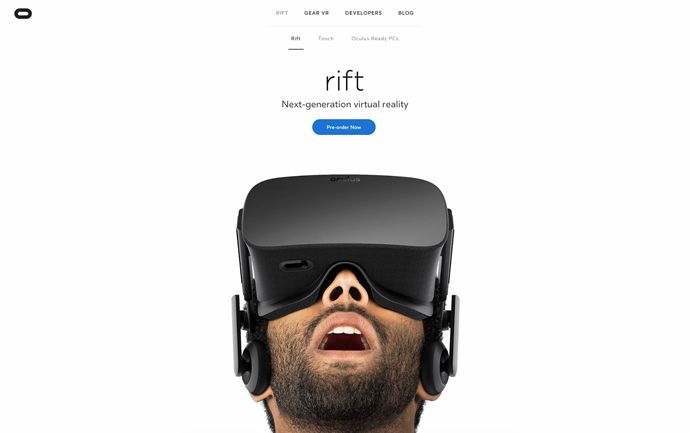
V dnešní zrychlené době jsme neustále rušeni sděleními všech typů. Pro snadnější pochopení i lepší zapamatování je proto základem jednoduchost a minimalismus. Značky, jejichž vizuální identita a komunikace je minimalistická, působí moderně, odlehčeně, čistě.

Minimalismus jako styl je vyjádřen přehledností, systematismem a čistotou. Platí zde stará známá hesla jako "méně je někdy více" nebo "v jednoduchosti je krása". V aktuálních trendech v designu se minimalismus vyznačuje například jednoduchými liniemi, ikonkami složenými pouze z čar, bez stínů, co nejjednoduššími symboly. Ty by měly být "samovysvětlující" - vizuálně ozřejmit obsah, aniž by bylo nutné k těmto symbolům číst jakoukoli legendu. Dále minimalismus používá opakování stejných symbolů a tvarů, což je klíčové pro pochopení jejich významu a stejně tak i pro jejich zapamatování. Z toho pak značky mohou těžit, protože jim postupně vzniká jedinečný styl jejich vlastní minimalistické komunikace.
6. Moderní retro
Retro má rád snad každý. I proto se k němu značky hlásí - ať už znovuuvedením starého obalu svého výrobku, nebo prostřednictvím svojí identity. Moderní retro a vintage opět vyzdvihují jednoduché symboly (ikonky, loga) a využívají geometrických tvarů. Vrací se také expresivní typy písma, které evokují 80. a 90. léta, nebo i složitější, často ručně psané fonty jako ze šedesátek. Pomyslně se vracíme rovněž ke všelijakým odznakům nebo vývěsním štítům. Ty zažívají svůj comeback jak na ulicích, tak i na našich monitorech. K retru 60. až 90. let dále neodmyslitelně patří používání výrazných barev a jejich nečekaných kombinací.

7. Flat 2.0
Jestliže víme, že soudobý design ovládl již před nějakým časem tzv. flat design, co přijde po něm? Inu, máme tu flat 2.0! Jedná se o jakési rozšíření "plochého stylu", které řeší některé problémy, jež měli uživatelé s jeho předchozím pojetím. Představme si například tlačítka na webu, u kterých nebylo jasné, zdali na ně má kliknout, protože mohla snadno vypadat jako součást pozadí. Flat 2.0 proto zavádí různé triky na zvýraznění vybraných elementů. Jedním ze základních pravidel, kterým se dnešní digitální designéři řídí, je, že by každá vrstva měla být vizuálně odlišná. O soubor tipů a doporučení se nově postarala společnost Google vydáním univerzálně platného dokumentu
Google Material Design.

Ať už se rozhodnete vydat cestou inovací a osvojíte si trendy současného digitálního designu, nebo ne, nikdy nezapomínejte, že koncový uživatel musí být vždycky na prvním místě. Nezáleží na tom, jestli vyvíjíte aplikaci, tvoříte zbrusu nový web nebo obyčejnou firemní prezentaci. Myslete především na to, aby byl výsledek uživatelsky přívětivý, intuitivní, vše bylo jednoduše pochopitelné (i z ikonek a symbolů) a fungovalo to výborně jako celek - s jasnou hierarchií a pravidly. Když k tomu ještě podle našich tipů zkusíte přimíchat emoce, koktejl, který zaručeně osvěží vaši značku, bude hotov.
Lucie Kalousková, Tomáš Bukoven